Processus de conception UX
Dans le cadre de ma formation, j'ai mené à bien l'intégralité d'un projet de conception d'une application pour un groupe de musique en tant que designer UX responsable de la conception.
Objectifs du projet
Concevoir une application de musique qui permettra aux utilisateurs de personnaliser les commandes d’albums de musique pour s’adapter à tous les besoins et tous les budgets.
Dans le cadre de ce projet, j'ai suivi les étapes ci-dessous :
07 | Planification d'une étude de recherche UX.
11 | Nouvelle étude d'utilisabilité sur la base du prototype haute fidélité.
Wireframes papier
Les itérations de la page d’accueil de l'application sur papier a permis de créer un processus de commande facile et de mettre davantage en avant le nouvel album du groupe.

Prototype basse-fidélité
Le prototype basse-fidélité (ou lo-fi) consiste à représenter l'application de façon sommaire et schématique afin de commencer à visualiser sa structure et son fonctionnement général.
Dans cette optique, j'ai créé 10 wireframes (maquettes/schémas) reliés entre eux.
Les carrés gris représentent des zones avec des images et les lignes des zones de texte.
Naviguez dans le prototype de l'application ci-dessous en cliquant sur des boutons ou des icônes.
Pour une meilleure visibilité, affichez en plein écran sur un ordinateur.
Vous devez accepter les cookies au préalable afin de pouvoir visualiser le prototype.
Étude d'utilisabilité
Le prototype basse-fidélité a été testé par un groupe d'utilisateurs dans le cadre d'une étude d'utilisabilité de ma recherche UX afin d’obtenir des retours sur mes designs.
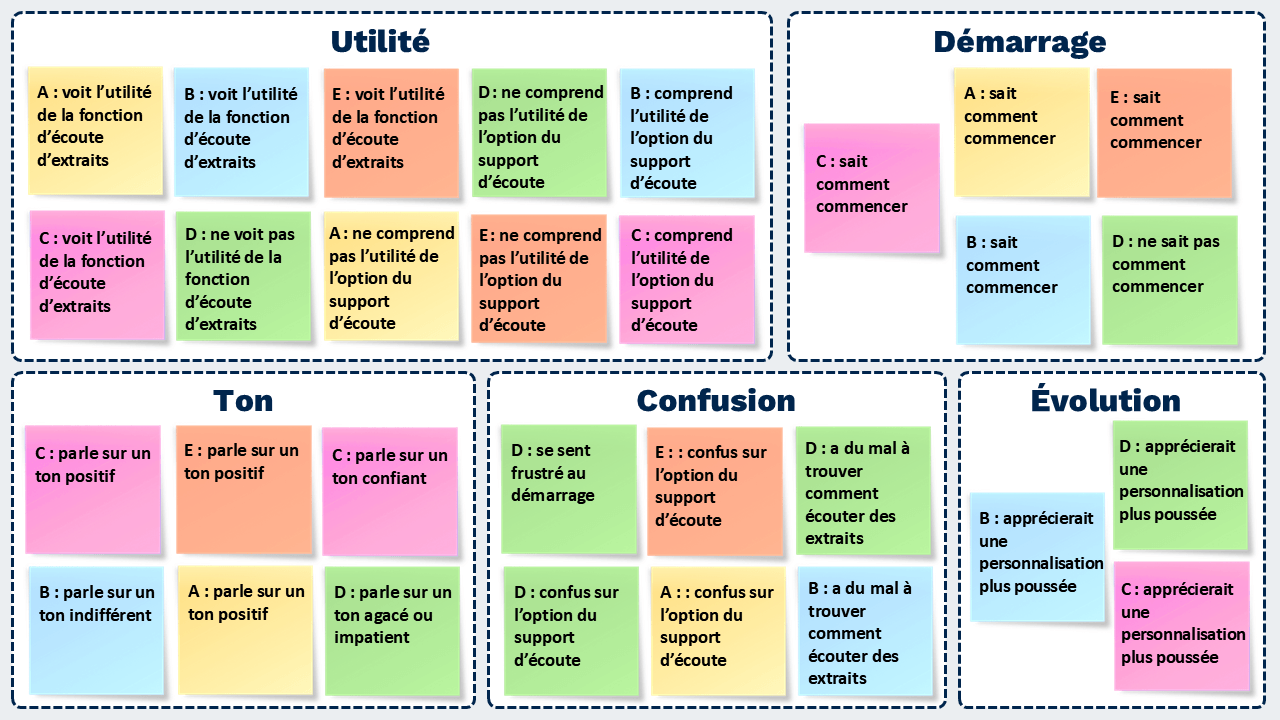
J'ai analysé et organisé les commentaires des participants à l'aide du diagramme d'affinité ci-dessous pour en retirer des thèmes et des idées exploitables.

Maquettes numériques
Suite à cette étude, j'ai apporté des révisions aux maquettes basse-fidélité afin de créer de nouveaux designs améliorés en fonction des insights issus de ma recherche.




Kit de designs
Un kit de designs (ou feuille d'autocollants) regroupe les divers composants utilisés dans le prototype et constituant une partie du design system.
Ce recueil d'éléments et de composants permet de gagner du temps, d'assurer la cohérence du design et de faciliter la communication avec les autres designers et les ingénieurs.

Prototype haute-fidélité
Un prototype haute-fidélité est une version plus détaillée correspondant étroitement au produit final.
Pour mon prototype hi-fi, j'ai appliqué les principes du visual design (unité, emphase, proportion, hiérarchie, variété...) et tenu compte de l'accessibilité en terme de couleur et d'alignement du texte.
J'ai également imaginé le nom 'Blazing wolf' et conçu un logo pour le groupe fictif de musique afin de l'intégrer au prototype hi-fi et obtenir un résultat encore plus réaliste.

Naviguez dans le prototype de l'application ci-dessous en cliquant sur des boutons ou des icônes.
Pour une meilleure visibilité, affichez en plein écran sur un ordinateur.
Vous devez accepter les cookies au préalable afin de pouvoir visualiser le prototype.

